-
코드블록 하이라이트 적용하기이전 포스팅/티스토리는 처음이라 2019. 4. 8. 11:16
코드블록 하이라이트 적용하기
미리보기에서는 이쁘게 잘 나오는데!!!

포스팅을 보면 너무 측측's

어찌해야하나 찾아보니 비슷한 문제를 겪는 사람이 있어서 해당 블로그1를 참고해서 작성하였다.

2. 해당 언어 체크해서 다운로드하기 저는 Swfit

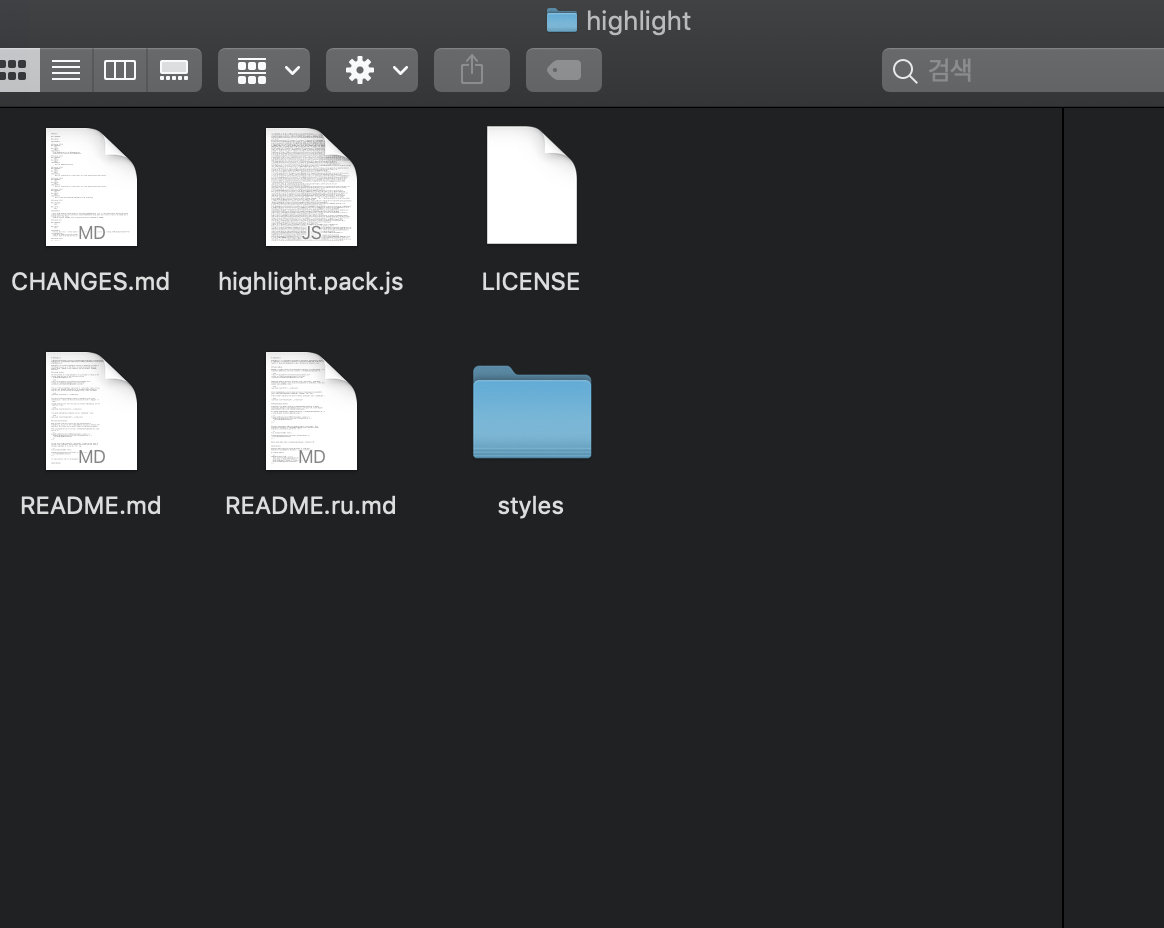
3. 다운로드하게 되면 highlight.pack.js
쓰고자 하는 코드블록 스타일을 선택하면 된다.
저는 Xcode로 styles/xcode.css
4. 블로그 관리 - 꾸미기 - 스킨 편집 - html 편집 - 파일 업로드에서 위 파일 두개를 업로드 한다.

5. 업로드 한 파일을 HTML에서 <head> </head> 사이에 적용한다.

<linkrel="stylesheet"href="./images/xcode.css"> <scriptsrc="./images/highlight.pack.js"></script> <script>hljs.initHighlightingOnLoad();</script>6. 적용 후 포스팅을 확인하면 ! 따란

참고링크
[1] EveryX - 티스토리의 새로운 에디터 출시 그리고 highlight.js로 소스코드 이쁘게 하이라이트하기 (Syntaxhighlilghter에서 갈아타기 고민)
'이전 포스팅 > 티스토리는 처음이라' 카테고리의 다른 글
Typora로 티스토리 포스팅하기 (0) 2019.04.03 댓글